¿Cansado de que en las presentaciones haya poco feedback o al final de la misma, los asistentes no sepan qué preguntar? Tranquilos, tenemos la solución y se llama WooClap. WooClap es una plataforma muy sencilla y rápida de usar que sirve para interactuar en tiempo real con nuestros estudiantes mientras hacemos una presentación. ¿Cómo? a través de preguntas abiertas, cuestionarios, test…
¿Cómo usar WooClap?
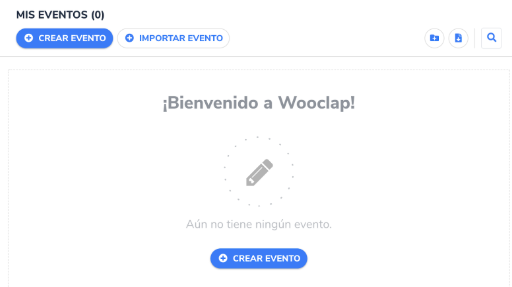
Para empezar a usarlo, deberás de ir al siguiente link y registrarte. Una vez ya te hayas registrado, te aparecerá este menú:

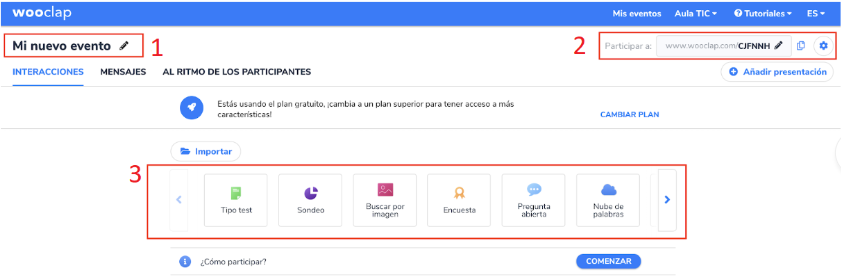
Picha sobre “+Crear Evento” para que te aparecerá el siguiente menú:

- “Mi nuevo evento” permite nombrar el recurso que vayamos a crear.
- Este apartado nos permite establecer una URL personalizada para poder compartir el recurso a través de ella.
- Esta opción permite seleccionar el tipo de formulario: test, un sondeo, una pregunta abierta…. En nuestro caso vamos a configurar un “Tipo test”.

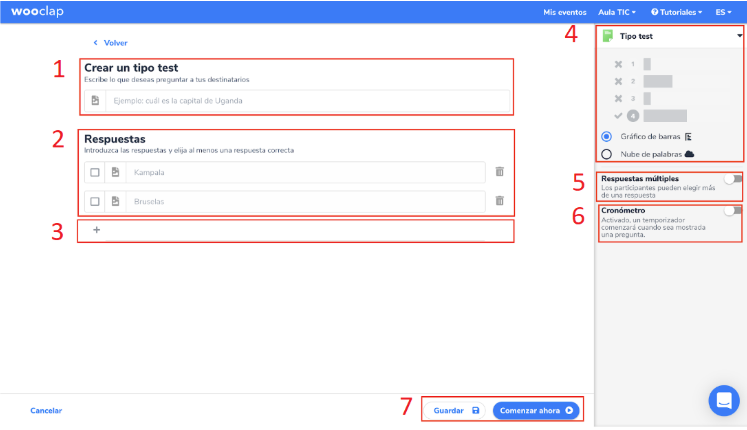
- En este campo pondremos la pregunta.
- En este campo debes escribir las respuestas test entre las que podrán escoger.
- Sirve para añadir una nueva respuesta.
- Eliges el modo de visualización de las respuestas: gráfico de barras o nube de palabras.
- Permite que el público pueda seleccionar más de una respuesta
- Permite configurar la pregunta para que haya un tiempo limitado para responder.
- Si le das a guardar, se guarda en tus archivos pero no se publica y haciendo click en “Comenzar ahora” es cuando el público podrá comenzar a responder a las preguntas
Una vez tengamos todo esto seleccionado, compartimos url vía ALUD, email, google site…
Si quieres saber más sobre esta herramienta, no dudes en contactar con aula.tic@deusto.es
Aitor Piris
Latest posts by Aitor Piris (see all)
- Google Sites - 8 junio, 2020
- Plantillas de Excel con calendario interactivo - 19 mayo, 2020
- Videotutoriales con Loom - 18 febrero, 2020




Deja una respuesta